
عناصر التصميم الجرافيكي – تعلم مبادئ وأسس التصميم الجرافيكي ببساطه التصميم ببساطة يعني منهج التعبير عن أفكار معينة باستخدام الوسائل البصرية، فهذه العملية أشبه بترجمة الأحاسيس الداخلية لدى الشخص عن طريق استعمال الأشكال المجردة المستقاة من الطبيعة ضمن علاقات معينة مثل (الوحدة، التوازن، والإيقاع…).
التصميم يحاكي الرؤية Vision أو بتعبير آخر “الإبصار”، فالمصمم يعي تماماً أن الفكرة التي يريد إيصالها للناس عن طريق تصميم معين يجب أن يراها الناس، إذن فالتصميم يتعامل مع العين مباشرة، ومن ثم يتكون الإحساس بجماليات الأشكال الموجودة داخل التصميم لدى المشاهد، فنحن لا نستطيع تسمية “الإعلان الإذاعي” تصميماً، وفي الوقت نفسه يمكننا إطلاق تسمية “تصميم” على الإعلان التلفزيوني، فحتى الحركات التي يقوم بها الممثلون في الإعلان التلفزيوني هي مستقاة من الطبيعة وموظفة في الإعلان لتعبر عن فكرة معينة، للتصميم أهمية كبيرة في حياة الناس لما له من دور هام في توفير احتياجات المجتمع من منتجات فنيه من شأنها أن تخاطب ذوق كل أفراد المجتمع ومستهلكيه حسب اختلاف أعمارهم ومستواهم الاجتماعي والثقافي، ويهدف التصميم بالدرجة الأولى إلى تحقيق الرفاهية والناحية الجمالية، فبعض المصممون يرون أنفسهم كفنانين بينما آخرون يفضلون اعتبار أنفسهم أشخاصاً لهم القدرة الإبداعية على حل المشاكل.
أولا: عناصر التصميم الجرافيكي

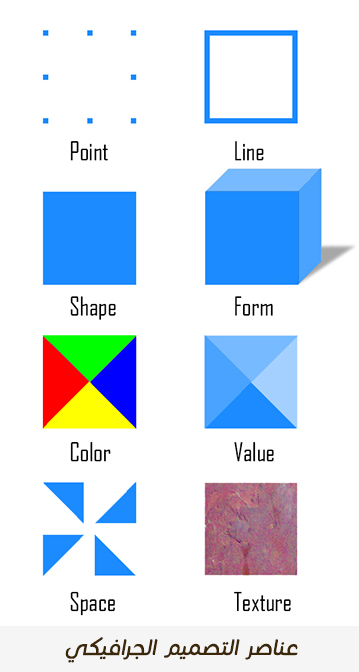
عناصر التصميم الجرافيكي هي الوحدات الأساسية لأي تصميم مرئي Visual Design يشكل هيكله وينقل رسالته المرئية. عناصر التصميم كخط واتجاه وشكل وحجم وملمس وقيمة ولون ، مع العلم أن هذه العناصر هي المواد التي بنيت عليها جميع التصميمات.
من أهم العناصر التي يستخدمها المصمم الجرافيكي في تصميمه هي:
1. اللون Color

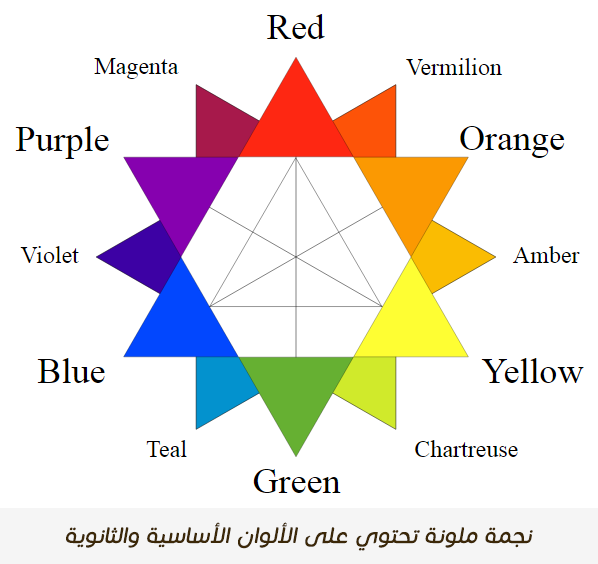
اللون هو نتيجة للضوء الذي ينعكس من كائن إلى أعيننا، وهناك نوعين رئيسين من الألوان:
الألوان الباردة Cold Colors وهي الأزرق ومشتقاته، والأخضر يعتبر من الألوان الباردة، وهناك الألوان الساخنة Hot Colors وهي الأحمر ومشتقاته والأصفر ومشتقاته.
الألوان الرئيسية ثلاثة هي: الأحمر، الأصفر، الأزرق. ومن درجاتها أو مزج لونين مع بعض تنتج الألوان الأخرى والتي تسمى (ألوان ثانوية).
اللون الأبيض يسمى (أشعة) وليس (لون)، واللون الأسود يتكون نتيجة مزج جميع الألوان مع بعضها البعض، وقد يتساءل البعض عن الألوان الرمادية، إنها مزيج من اللون الأسود بدرجات (كثافات) معينة والأبيض.
للألوان مدلولات حسية كثيرة تثير في نفس المشاهد أحاسيس معينة، وهي أنه عادةً يكون لكل موضوع لون معين ففي تصميم منشور المطعم يفضل استخدام اللون البرتقالي بكثرة لأنه معروف بقدرته على فتح الشهية. أما الأزرق الذي يرمز للهدوء والاستقرار فإنه يستخدم مثلاً في التصاميم ذات العلاقة بالعلاج لأنها مريحة للعين، وسنتحدث بالتفصيل عن سيكلوجية الألوان في مقال خاص بالألوان.
2. الخط Line

الخط هو عنصر من عناصر الفن تحدده نقطة Point تتحرك في الفضاء. إن كل شيء في الطبيعة أصلاً هو خط، ويمكن تعريف الخط ايضا على أنه شكل ضيق جداً، وللخط وظائف عديدة منها الحس بالحركة داخل الفراغ أو حوله وذلك لما للخط من مقدرة على جعل العين تتابع حركته أينما اتجه.
وللخطوط تعبيرات معينة فالخطوط المستقيمة الناعمة تعبر عن الهدوء والاستقرار، أما الخطوط المتقاطعة والمتعارضة والمتعاكسة في اتجاهاتها تعبر عن الحركة والحيوية والتفاعل.
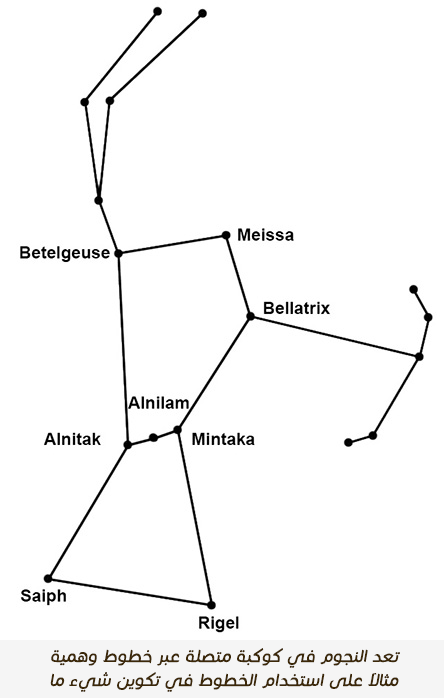
هناك أنواع متعددة من الخطوط منها الخط المستقيم، الخط المتعرج، الخط المتقطع….الخ، وهناك تصنيف آخر لأنواع الخطوط منها الخطوط الحقيقية وهي المرسومة بشكل واضح وحاد، وهناك الخطوط الوهمية المتكونة نتيجة التقاء شكلين في التصميم.
3. النقطة Point
النقطة هي في الأساس بداية “شيء” من “لا شيء”. تجبر العقل على التفكير في موقف وإعطاء شيئًا لبناء الخيال عليه. كما يمكن ربط بعض النقاط المجردة في مجموعة بأشكال مألوفة.
4. الشكل Shape
وهو عبارة عن خط مكتمل ومغلق، والأشكال عديدة منها المنتظمة (الهندسية) كالدائرة والمربع والمثلث، ومنها غير المنتظم وهي كثيرة في الطبيعة، ويمكن تكوين شكل معين عن طريق تلوين مساحة من الفراغ داخل التصميم.
5. الملمس Texture
هو العنصر الذي يمتاز بأننا نحس به بحاستين هما: اللمس والبصر، وتكمن أهمية هذا العنصر في استخدامه للتمييز بين أجزاء التصميم لإعطاء كل شيء طبيعته الخاصة فالخشونة للسطح الخشن والنعومة للسطح الناعم، كما أن تنوع الملامس بين أجزاء التصميم يعمل على إعطاء التصميم حيوية أكثر ويبعده عن الإحساس بالملل.
6. النمط Pattern
عندما تتكرر الزخرفة مرارًا وتكرارًا على السطح ، ينتج عنه نمط. كثيرا ما تستخدم الأنماط في تصميم الأزياء أو تصميم المنسوجات ، حيث تتكرر الزخارف لإنشاء أنماط زخرفية على النسيج أو غيرها من مواد النسيج. كما تستخدم الأنماط في التصميم المعماري ، حيث العناصر الهيكلية الزخرفية مثل النوافذ أو الأعمدة أو المشابك والتي أدرجت في تصميم المباني.
7. القيمة Value
وهي درجة الإضاءة أو درجة القيمة الضوئية، فالمنطقة المضيئة في التصميم عادةً ما تكون أكثر قيمة من المنطقة المعتمة، هذا في الإعلانات الملونة، أما الإعلانات التي تستخدم الأبيض والأسود فقط فإن الأبيض يشكل أعلى قيمة، وكلما اقتربنا من الأسود نكون قد تدرجنا نحو القيمة الأقل ضوءاً.
والجدير بالذكر أنه يجب مراعاة الظل والضوء Shadow and Light فالمعروف أن المنطقة المتعرضة للضوء يكون جانبها الآخر في الظل.
ثانياً: تعلم مبادئ وأسس التصميم الجرافيكي

تعتبر أسس التصميم هي مفردات اللغة التي يقوم المصمم من خلالها ببناء التصميم Design وكيفية تطبيق هذه المبادئ تحدد مدى نجاح التصميم. وهناك عدة أسس لبناء التصميم الناجح المعبر، وهي:
1. الوحدة Unity/harmony
توحي الوحدة بالتوافق الموجود بين عناصر التصميم وإلى أن هناك علاقة مدروسة بين العناصر وليست علاقة محض الصدفة. والوحدة عبارة عن تصور موجود ومحدد المعالم تشارك فيه جميع العناصر السالفة الذكر، ومن أقوى حالات الوحدة في التصميم هو التكرار (تكرار الأشكال بطريقة معينة).
العلاقات التي توجد بين العناصر متنوعة ومختلفة (علاقات شكلية أو خطية أو لونية)، وإذا توافرت الوحدة في العمل الفني أتيح للناظر أن يرى العمل الفني ككل من الوهلة الأولى، ثم يتدرج نحو رؤية الأجزاء.
إن تحقيق الوحدة البصرية هو الهدف الرئيسي للتصميم الجرافيكي. ويعتبر التصميم ناجحا إذا أتفقت جميع العناصر معا. ولا يعتبر أي جزء بمفرده أكثر أهمية من التصميم بأكمله. فيجب إقامة توازن جيد بين الوحدة والتنوع لتفادي أي تصميم فوضوي أو مقفر.
2. الطرق Methods
- المنظور Perspective: الإحساس بالمسافة بين العناصر.
- التشابه Similarity: القدرة على أن تبدو قابلة للتكرار مع العناصر الأخرى.
- الاستمرار Continuation: بمعنى وجود خط أو نمط ممتد.
- التكرار Repetition: العناصر التي يتم نسخها أو تقليدها عدة مرات.
- الإيقاع Rhythm: يتحقق عندما يتكرر الموضع والحجم واللون مع استخدام عنصر جرافيك في نقطة محورية.
3. التوازن Balance
وهو تساوي كمية الأحجام والأشكال في قسمي الصفحة (التصميم)، والتي يفصلها خط وهمي عامودي أو أفقي. وكما هو معروف فإن عدم التوازن في أي شيء يولد الشعور بعدم الراحة. والتوازن في أي تصميم نوعان رئيسان هما:
- التوازن المتماثل: وهو تماثل الأشكال والكتل والخطوط في قسمي التصميم تماثلاً كلياً.
- التوازن غير المتماثل: وهو تناسب وتساوي حجم الأشكال والكتل والخطوط في قسمي التصميم بغض النظر عن وجود التماثل أم عدمه.
4. التشابه والتباين Similarity & Contrast
يعد التخطيط لتصميم متناسق ومتشابه جانبًا مهمًا في عمل المصمم وذلك لجعل نقطة الارتكاز مرئية بوضوح، فالكثير من التشابه يعتبر ممل ولكن بدون تشابه فلن تكون هناك عناصر مهمة، وصورة بدون تباين تعتبر غير فعالة لذلك فالحل هو إيجاد التوازن بين التشابه والتباين.
5. البيئة المماثلة Similar Environment
هناك عدة طرق لتطوير تصميم في بيئة مماثلة:
- بناء تصميم داخلي منظم فريد من نوعه.
- معالجة أشكال الصور والنص لربطها معًا.
- التعبير عن الاستمرارية من صفحة إلى أخرى في تصميم المنشورات.
- يشمل العناصر المراد مشاهدتها من رؤوس headers وسمات themes وحدود borders ومسافات spaces .
- تطوير دليل نمطي style والتمسك به.
6. نقطة الارتكاز (النقطة المحورية) Point of Reference
وهي النقطة التي تكون بمثابة المفتاح للتصميم حيث تكون النقطة الأولى التي يسقط عليها نظر المشاهد، ويشترط أن تكون النقطة الأكثر جذبا للوهلة الأولى.
7. الإيقاع Rhythm
وهذا العنصر مشترك بين الفنون المرئية والمسموعة، فالحركة تولد الشعور بالإيقاع، مثل سماع نغمات الموسيقى التي تولد هذا الشعور. والإيقاع أحد الأسس الهامة التي تعتمد على التكرار في عملية التصميم المرئي، فتكرار العناصر المتماثلة أو على الأقل المتشابهة في تصميم معين يبعد التصميم عن الملل ويوحي بالإيقاع كما في الموسيقى.
8. الهيمنة / التأكيد Dominance/Emphasis
يتم إنشاء الهيمنة من خلال تباين الحجم أو الموضع أو اللون أو النمط أو الشكل. يجب أن تهيمن نقطة الاتصال على التصميم بمقياس وتباين دون التضحية بوحدة الكل.
9. الحركة Motion
الحركة هي المسار الذي تتخذه عين المشاهد خلال التصميم، غالبًا إلى نقطة الإرتكاز، ويمكن توجيه هذه الحركة على طول حواف الخطوط والشكل واللون داخل التصميم.
لا يخلو أي تصميم من الحركة، وهي في العادة تكون ضمنية (أي لا يكون التصميم متحركاً) وهي أن يلجأ المصمم إلى تكرار نفس الموضوع المتحرك بأوضاع متغيرة للإشارة على أنه يتحرك، وأهمية الحركة هنا أن العالم من حولنا يتحرك، حتى أثناء النوم يتقلب الإنسان وتتغير أوضاعه، إذن لا أحد يمكن أن يثبت للحظة بدون حراك.
10. حجم / نسبة Scale/Proportion
باستخدام الحجم النسبي للعناصر ضد بعضها البعض يمكن جذب الانتباه إلى نقطة محورية. فعندما يتم تصميم العناصر، يتم استخدام مقياس لإظهارها.
11. التسلسل الهرمي Hierarchy
يحتوي التصميم الجيد على عناصر تقود القارئ لكل عنصر حسب أهميته. يجب التعبير عن الكتابة والصور بدءًا من الأكثر أهمية إلى الأقل أهمية.
12. الفراغ (العمق) (Space (Depth
وهو العمق في التصميم عن طريق الإيحاء بوجود بعد ثالث وهمي يبتدعه المصمم.
ولقراءة المزيد عن عناصر وأسس التصميم الجرافيكي Visual design elements and principles
طرق التصميم الجرافيكي
هناك طريقتان تنفذ بها تصميمات الجرافيك:
1. التصميم ثنائي الأبعاد 2D
وهو يهتم بإشراك الأشكال ذات البعدين مع الجهد الواعي اليقظ لتنظيم مختلف العناصر داخل المساحة مراعيا الانسجام المرئي لإخراج عمل هادف مبتكر، وبشكل عام فإن معظم برامج التصميم قادرة على إنتاج الأشكال ذات البعدين.
2. التصميم ثلاثي الأبعاد 3D
فهو يختلف عن التصميم ذو البعدين في تجسيمه للأشكال حيث سهولة الرؤية والإحساس بالخامة، لما له من قدره تساعد على رؤيته بأكثر من زاوية، ومن مختلف الجهات، ولهذا فهو اقل تعقيد من التصميم ذو البعدين الذي يشاهد على المساحة دون حيز فراغي.
والمصمم ثلاثي الأبعاد قادر على تكوين رؤية ذهنية للشكل ككل من جميع الجهات، والاتجاهات تكون في ذهنه وكأنها في يديه، ويجب ألا يحصر تصوره في زاوية واحده أو اثنين، ولكنه يجب أن يعمل من خلال اللعب بالعمق والفراغ، ومن أشهر البرامج التي تستخدم في هذا المجال 3D Max و Maya .
أخبرنا في التعليقات ماذا تحب أن تتخصص في مجال الـ Graphic Design لنرسل لك أدوات ومصادر لا غنى عنها كمصص جرافيك محترف.




3 Comments
الوريد اتخصص في التصميم 2D
لكن تم سؤال / كيف اتعامل مع العناص التصميم في التصمم في العمل يعني كيف اطبق كل من العناصر في التصميم
سؤال /نفسة كيف اطبق المبادي واساسيات في التصميم ياليت تدلني ع طريقة ابدا في واقدر اطبق كل من العناصر والمبادي واساسيات جيدا
شكرا
بالتعلم والممارسة عن طريق كورس منظم هتقدر تتعلم كل شيء
انصحك بإقتناء إشتراك كارت تعلم اونلاين لتعليم 60 برنامج بمبلغ بسيط
اريد ان ابدا بتعلم تصميم الجرافيك
ملاحظة انا عندي هواية وهيا الرسم بماذا تنصحني